Widget de bate-papo do WhatsApp
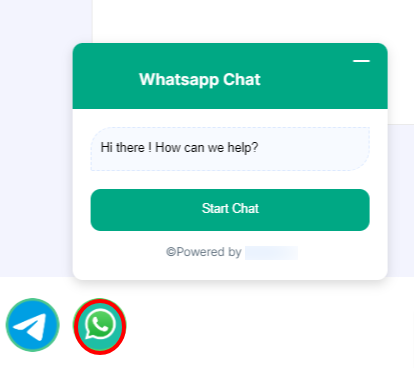
Um widget de bate-papo é uma ferramenta valiosa que permite que os visitantes do site se comuniquem em tempo real com sua empresa. Normalmente, ele aparece como um botão localizado na parte inferior de uma página da web, oferecendo uma saudação calorosa e suporte imediato aos usuários. Para integrar perfeitamente um widget de chat ao seu site, siga as etapas abaixo.

Para criar um widget de bate-papo:
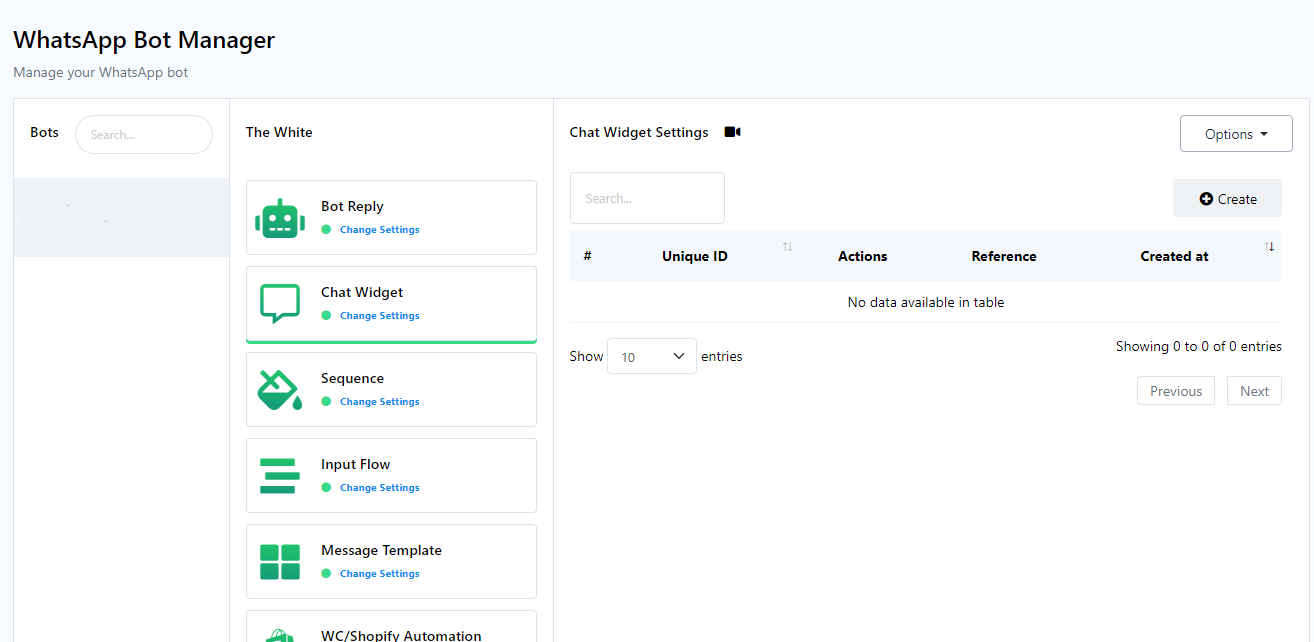
- Navegue até a página do WhatsApp Bot Manager.
- No WhatsApp Bot Manager, selecione a seção `Chat Widget` e clique no botão `Criar`. Certifique-se de que a conta do bot do WhatsApp esteja selecionada para a qual o widget de bate-papo será criado
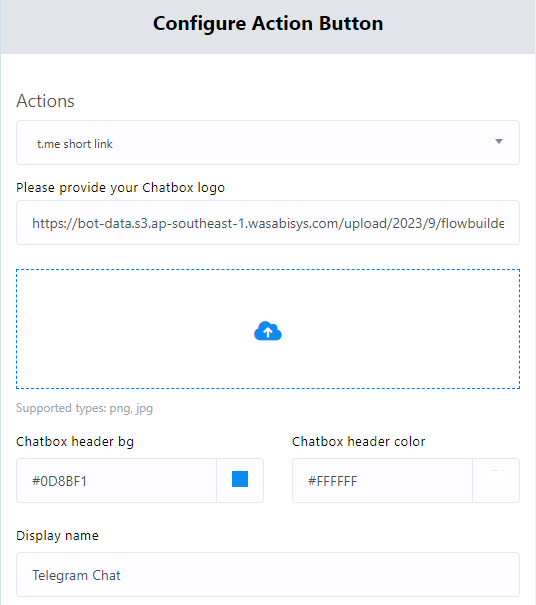
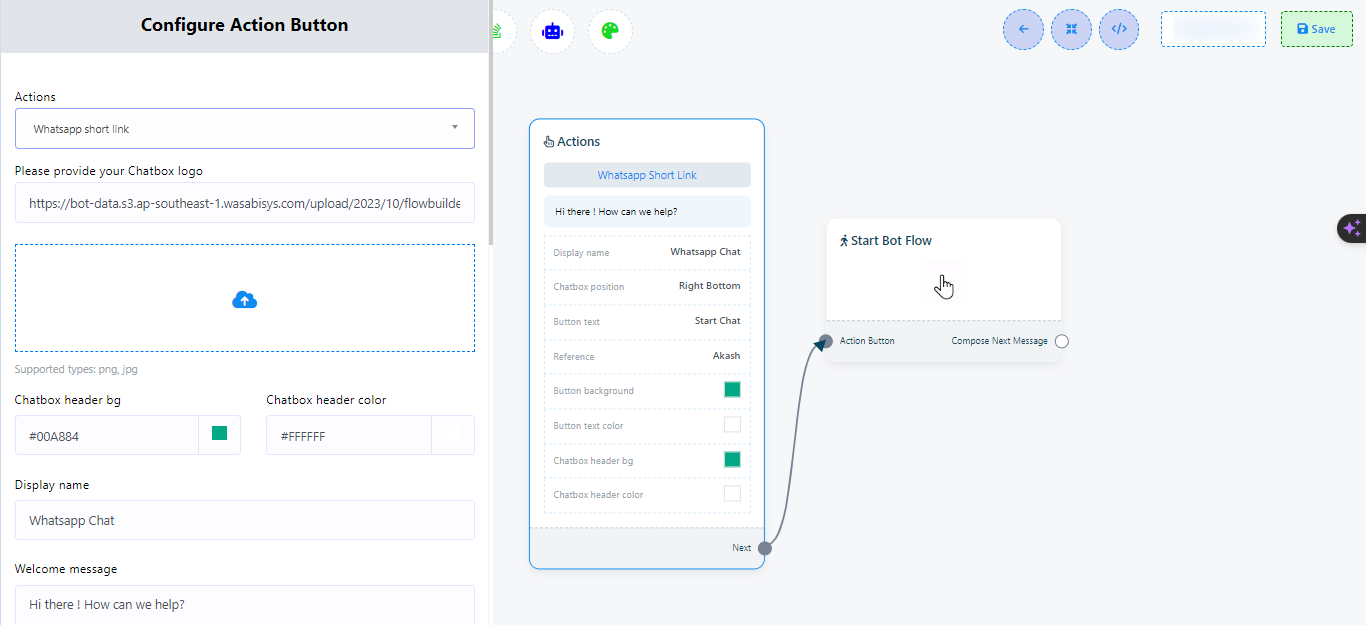
- Configure o botão de ação preenchendo os seguintes campos e clicando em `Salvar`:
- Nas ações, o link curto do WhatsApp é selecionado por padrão
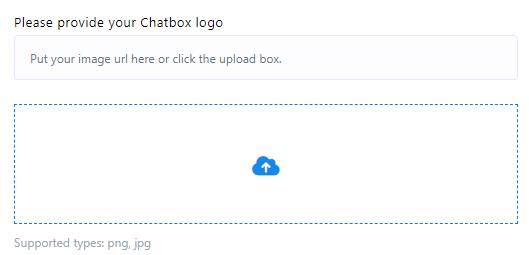
- Faça upload de um arquivo .png ou .jpg para um logotipo ou forneça um URL para o logotipo.
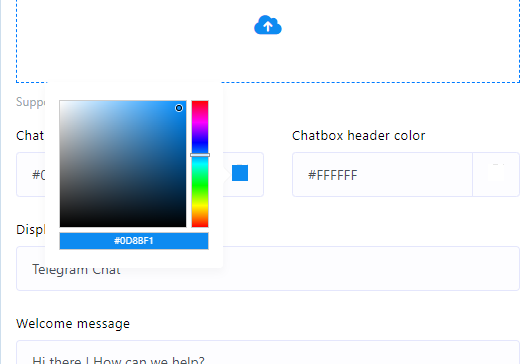
- Selecione uma cor na paleta de cores ou insira um código de cor hexadecimal para o fundo do cabeçalho do widget de chat.
- Defina um nome de exibição para seu widget de chat.
- Crie uma mensagem de boas-vindas para seus usuários
- Escolha a posição desejada para o Chat Widget em sua página web.
- Defina o texto do botão.
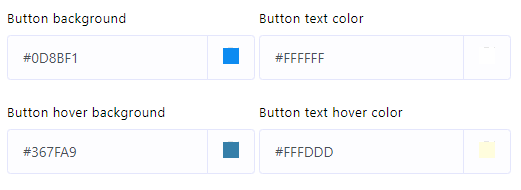
- Especifique as cores do plano de fundo do botão do widget de bate-papo, da cor do texto do botão, do plano de fundo de foco do botão e da cor do texto do botão.
- Defina o tamanho do botão.
- Forneça uma referência para rastrear facilmente o plugin posteriormente.
- Clique no botão `Salvar` para preservar as configurações do widget de chat.
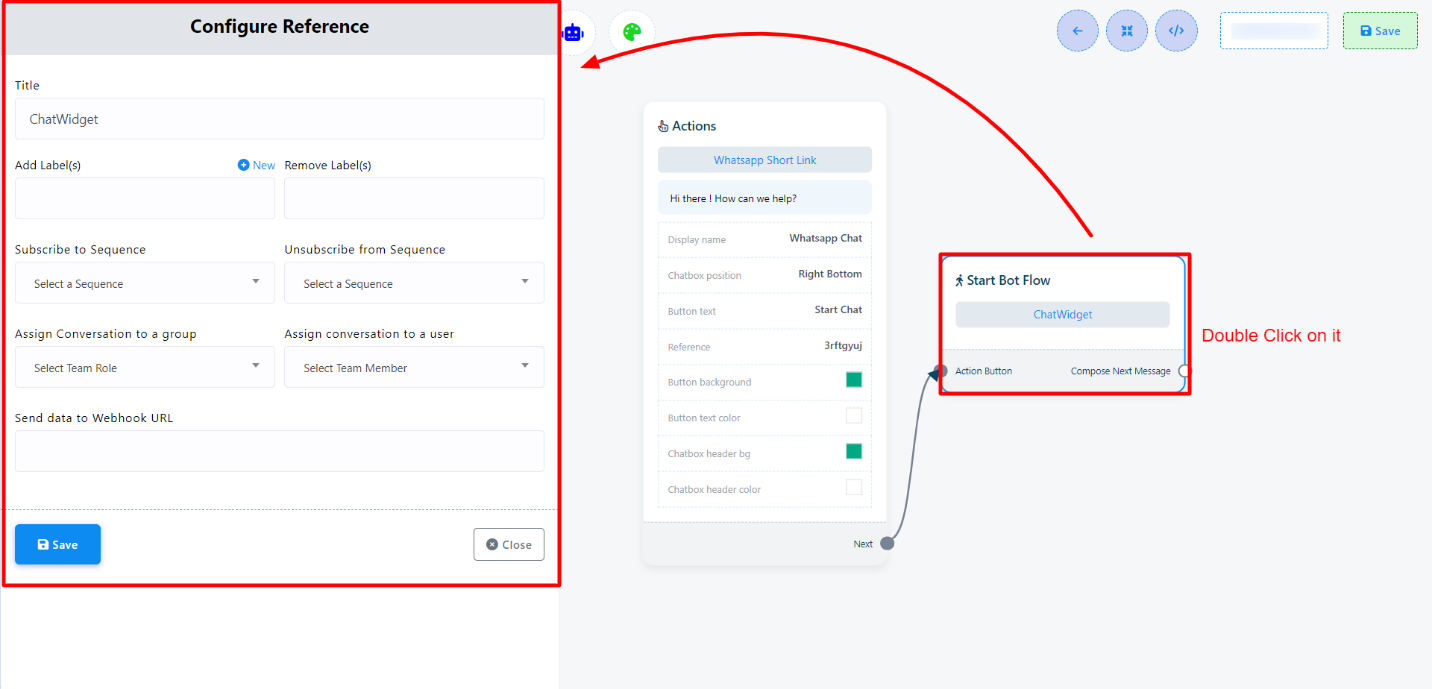
- Clique duas vezes em `Start Bot Flow` e forneça um nome para ele. Além disso, existem opções para adicionar rótulo, sequência e atribuir conversa a um agente ou membro da equipe.
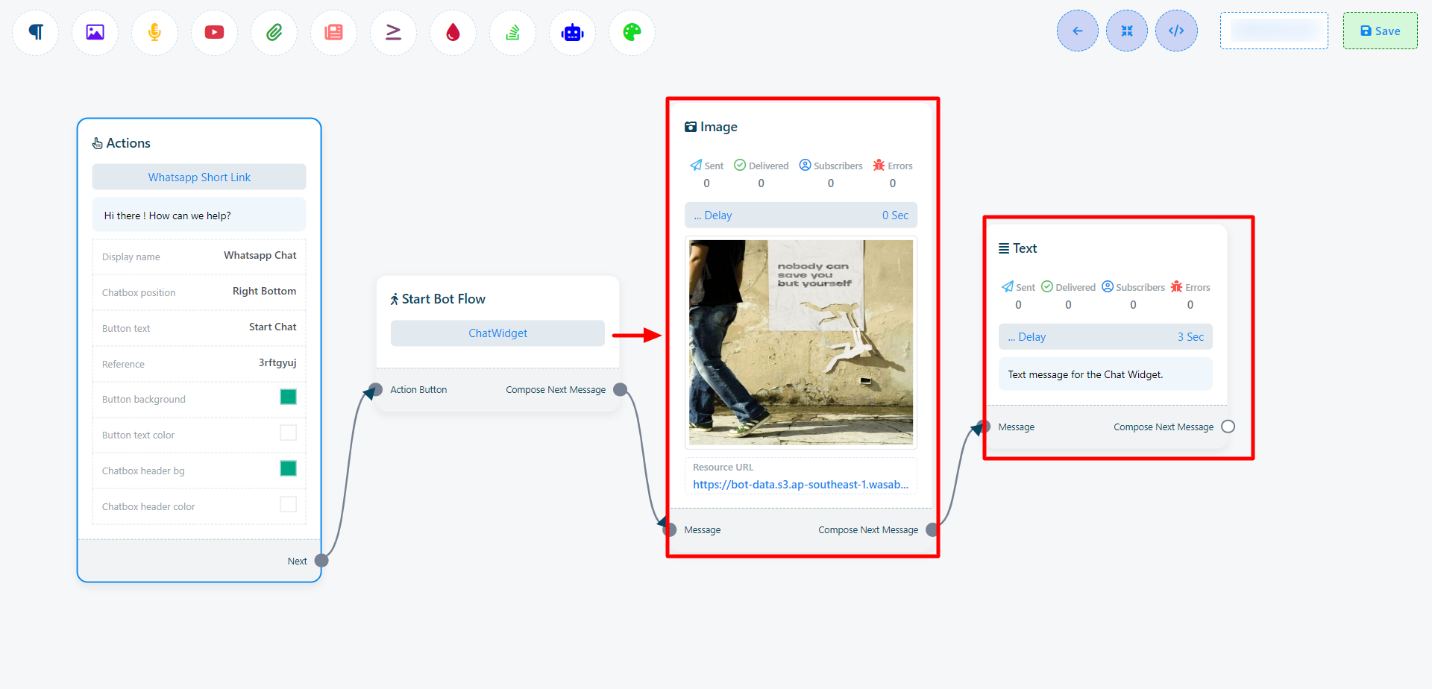
- Agora vamos adicionar a resposta desejada em `Start Bot Flow` e salvar o fluxo.
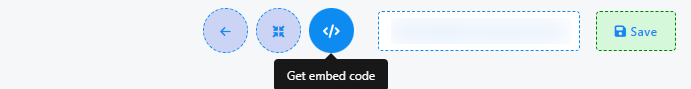
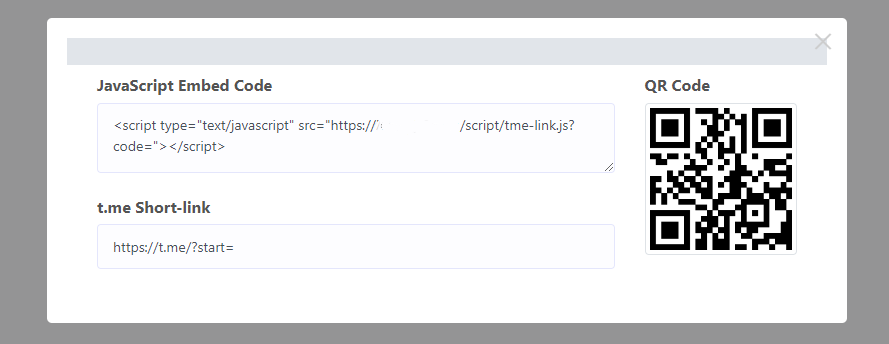
- Recupere o código incorporado e insira-o no código-fonte do seu site.


















Tanto o WordPress quanto os sites personalizados podem ter o código incorporado instalado. Veja como:
Para site WordPress:
- Copie o código de incorporação JavaScript.
- Acesse seu painel do WordPress.
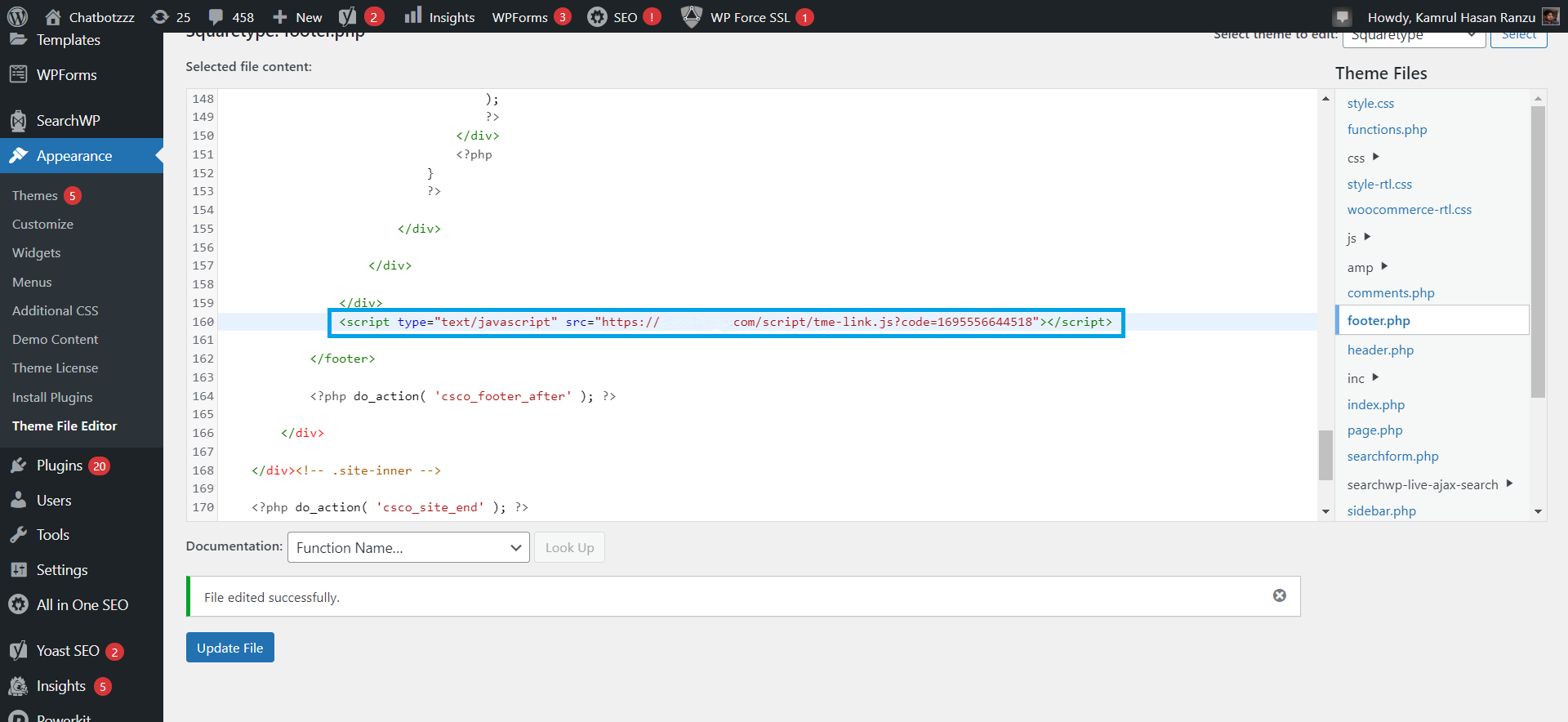
- Vá para `Aparência`> `Editor de arquivo de tema.`
- Cole o código copiado na seção de rodapé.

Para site personalizado:
- Copie o código de incorporação JavaScript.
- Cole-o na seção de cabeçalho ou rodapé do seu arquivo `index.php` ou `index.html`.
O Chat Widget passará a ser exibido no site, proporcionando um meio eficiente de comunicação e suporte aos visitantes/assinantes do site.